NTR这么少,又这么纯情的作品居然成了NTR的代名词,实在是难以理解
实话说,我几乎感觉不到花开里面的NTR。另外,应该怎么说呢,大部分篇幅基本都在讲喜翠庄的生活,可见重点就是要展现这样一种生活,但是总感觉缺了点什么。反正我是没有被感染,这一点,多少也跟旅馆招待的生活和自己的距离有点远有关。最喜欢的角色是民子——这个设定上是班级里受人瞩目的公主,但是观众似乎并不买账的角色。Anyway,民子脸红的时候真的超级萌啊,尤其是她平时又摆着一张无表情的脸。小见川的破音也很萌,加分不少。菜子无感,而绪花则是我一贯讨厌的那类角色。
花开我虽然不是很欣赏,不过也算秉承了P.A.works作品一贯的对生活的写实描绘。
还有画质。我用语言无法形容花开的画质。之前看Tari Tari已经被惊艳了一把,这次是彻底服了。
这下P.A.Works的三部曲可算是补完了,就个人喜好来说,Tari Tari > 花开伊吕波 = 真实之泪
下面这张图是PA搞的那个True Tears x Hanasaku Iroha x Tari Tari音乐会PV的截图。我就喜欢这种把一堆角色放在一张里的图

PV在 http://www.bilibili.tv/video/av851034/ 可以看
完整音乐会(或者叫演唱会/庆典)在 http://www.bilibili.tv/video/av1004682/ 可以看
这是本学期大规模Web性能优化课的作业。虽然是课程作业,但说实话没有怎么好好听,到后来也基本不去上课了。。不过这个作业还是很认真在写,嗯。下面是原文,基本没有改。
目的
运用报告和课堂中学习到的优化方法,按照前端(14 条)、后端(50 条)优化原则,自行设计或选取网站进行优化,并使用分析工具进行性能提升分析。
要求
结果必须使目标网站总体性能得到优化,有能力的学生可以按照不同方面详细阐述自己的网站有了哪些提升。选取网站可以是已有的网站,也可以是开源的网站,也可以是自行搭建的网站,但是不允许使用其他同学已经优化完成的网站进行雷同操作。运用不同的性能分析工具进行分析同样可以获得加分 。
概述
因为有自己的网站(就是这个),所以当然就选择去优化它了。我的网站使用Django框架搭建,部署在Webfaction云平台上。
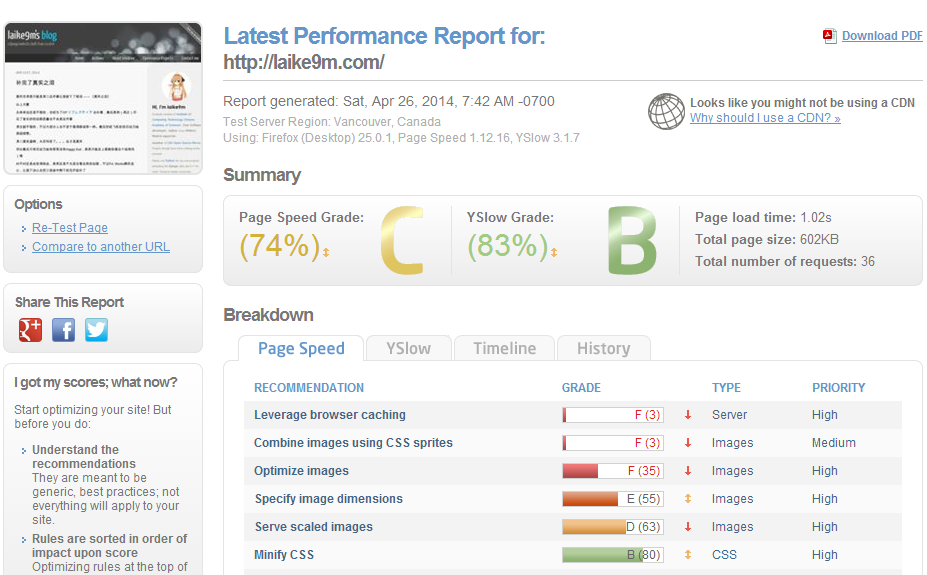
首先还是用YSlow和GTmetric这两个工具先测一下优化之前的网站的速度。
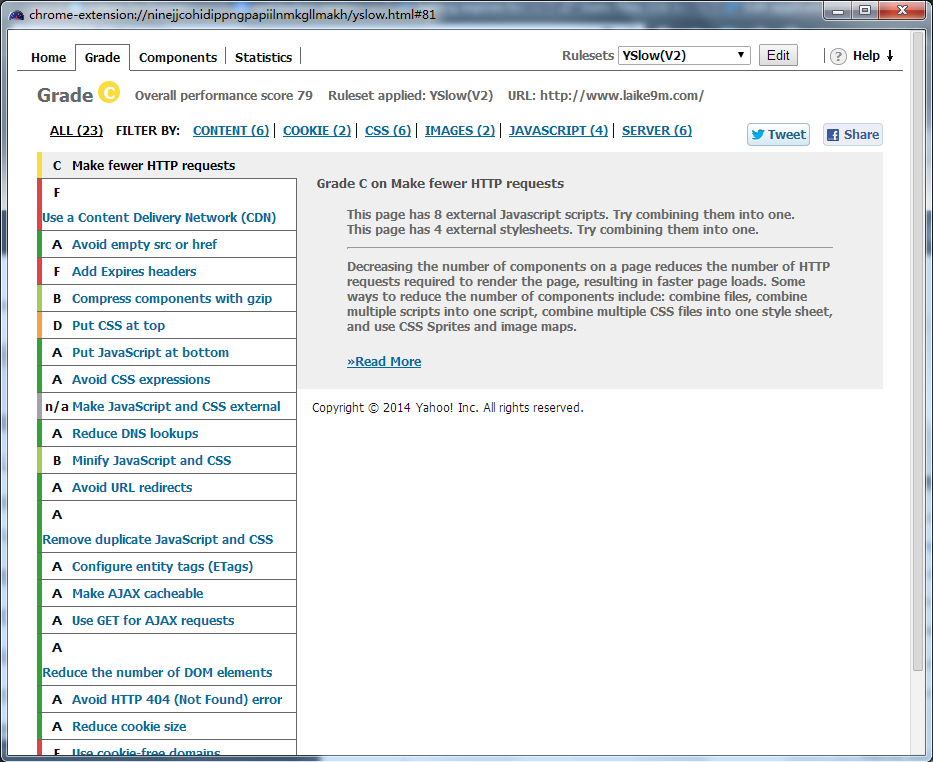
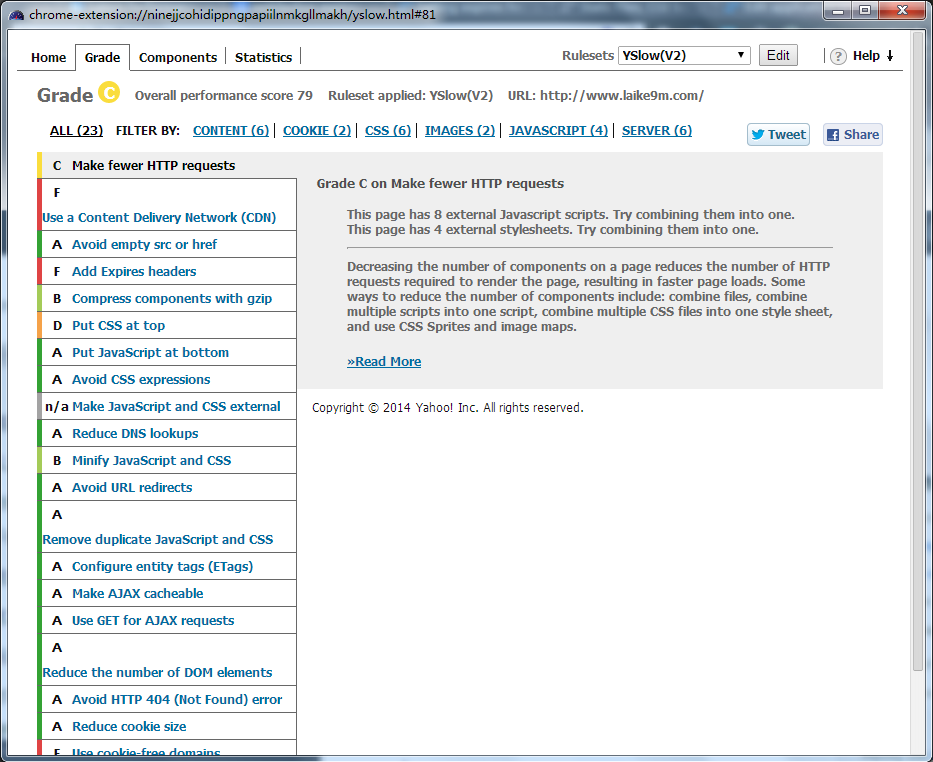
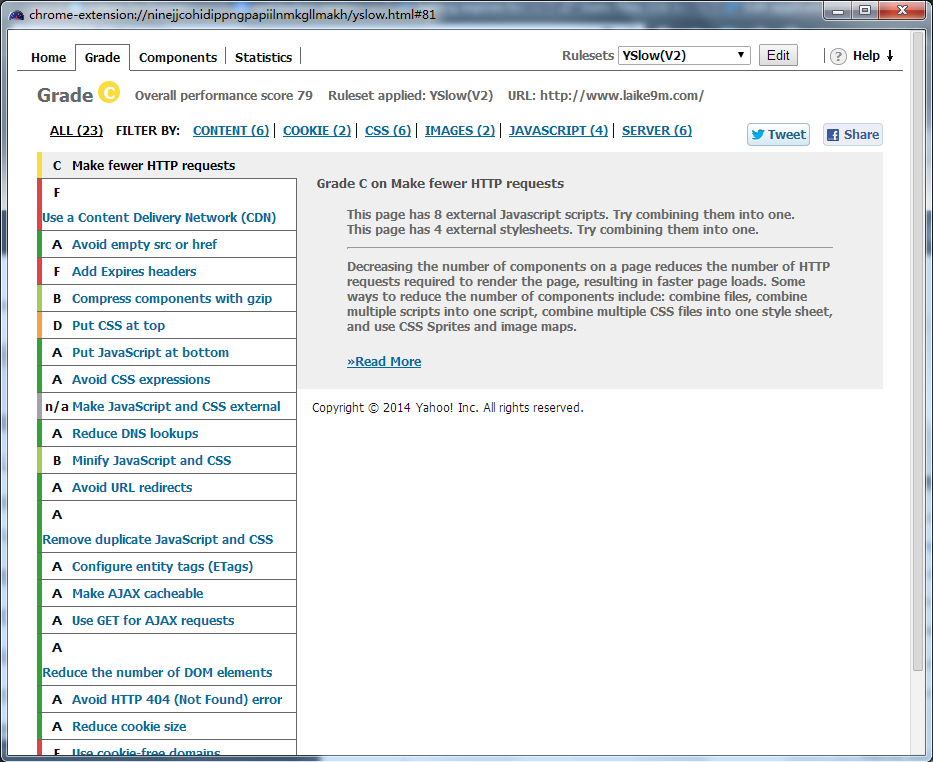
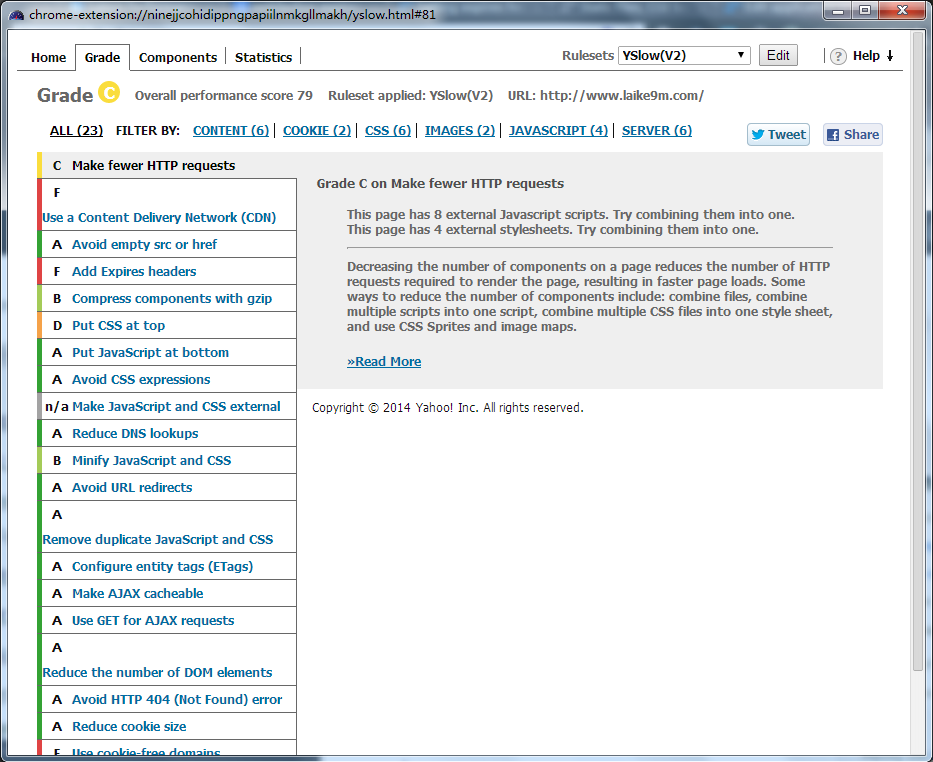
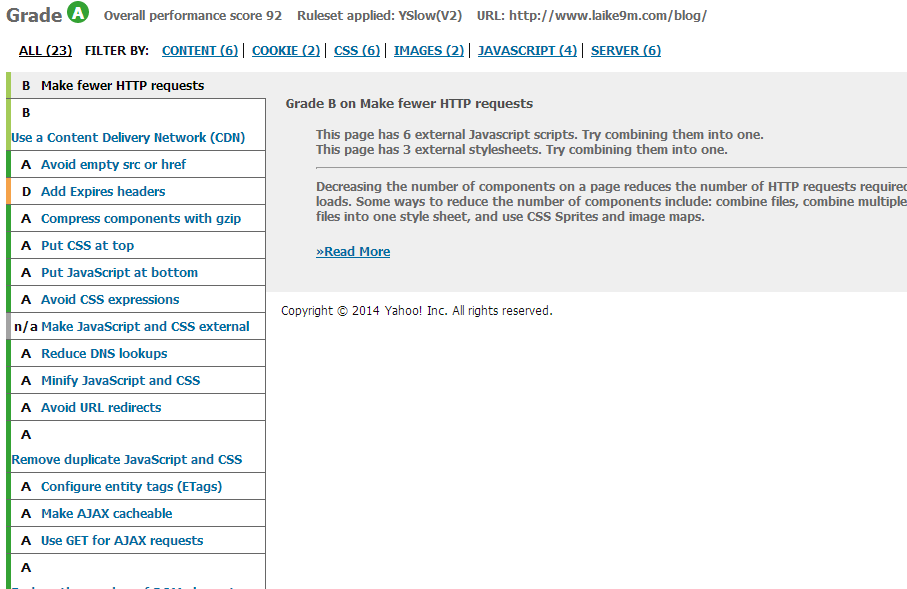
优化之前的状况,YSlow:

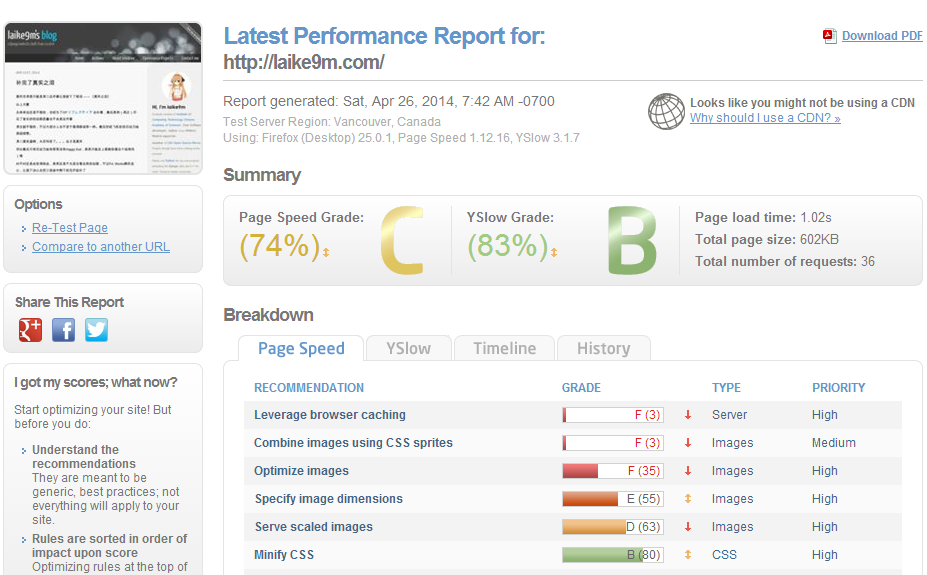
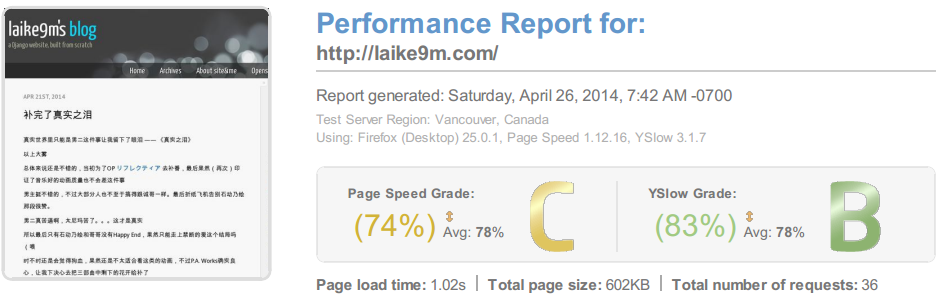
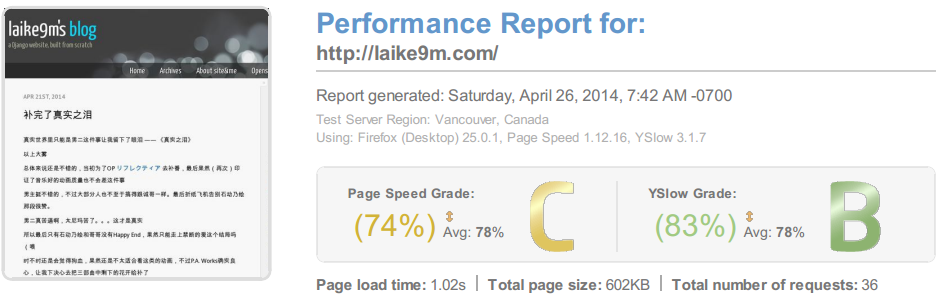
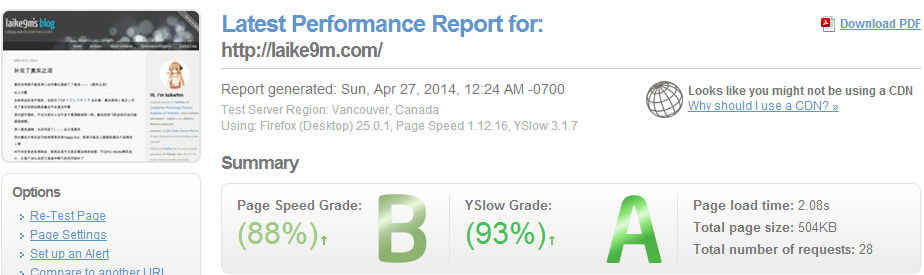
GTmetric:

Gtmetric能够生成完整的报告,网站优化前的速度报告参见《GTmetrix-report-laike9m.com_old.pdf》。
下面开始优化,优化目前只针对网站首页,即https://laike9m.com这个页面。
优化
我的网站是个人博客,后端数据库操作可以说是微乎其微,所以并没有太多可以优化的地方。唯一可以想到的后端优化就是生成静态页面,不过涉及到修改网站的逻辑,现在就先没有做。主要还是集中于前端的优化。
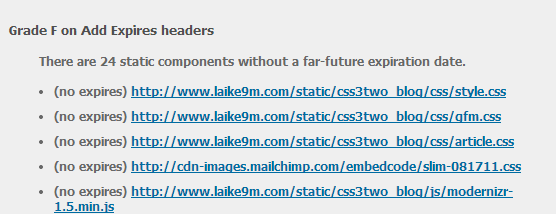
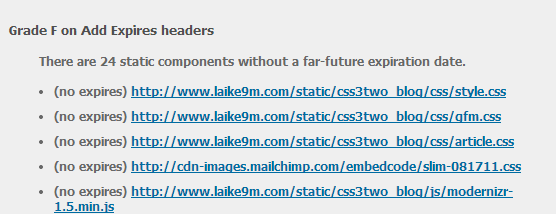
Add Expires headers

可以看到我的所有静态文件原来都没有加Expires头。
Webfaction提供了一个给静态文件添加Expires头的方法。我的static files是单独用一个application来管理,只要在其中设置”expires max”选项就可以了。根据文档可知
Specifically, the expires max configuration value sets:
the Expires header to 31 December 2037 23:59:59 GMT, and
the Cache-Control header’s max-age directive to 10 years.
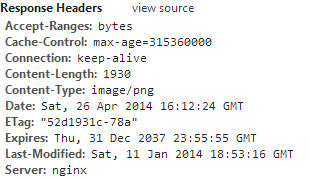
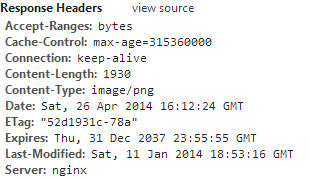
然后加载页面,观察Network。选择一张png图片,response如下:

可以看到,正如文档中所说,Cache-Control是十年,Expires到2037年12.31
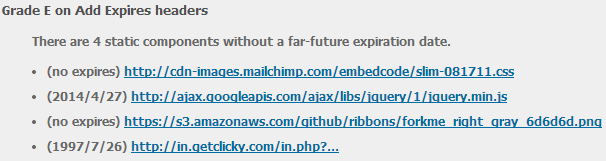
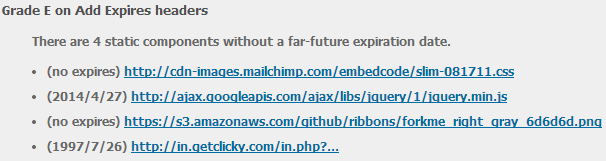
用YSlow重新评测,现在这一项的评价由F提升到了E。

可以看到,剩下的四个没有加Expires头的静态文件都不是由我的网站加载的,而是从外部,所以对它们没办法进行优化。
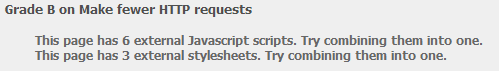
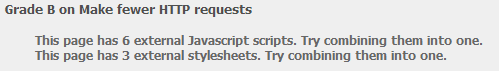
减少HTTP请求
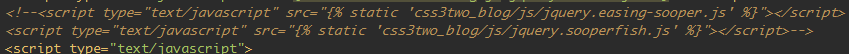
这项得分是C。Js确实可以减少,有两个目前是多余的。因为之后可能会用到,所以先采用注释掉的解决方法。

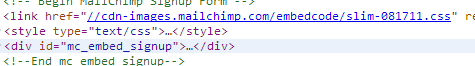
关于CSS,我自己定义的css由于是按功能划分便于开发所以不太好合并了,但是发现一个外部css比较短,所以考虑直接给变成Inline的。

/* MailChimp Form Embed Code - Slim - 08/17/2011 */
#mc_embed_signup form {display:block; position:relative; text-align:left; padding:10px 0 10px 3%}
#mc_embed_signup h2 {font-weight:bold; padding:0; margin:15px 0; font-size:1.4em;}
#mc_embed_signup input {border:1px solid #999; -webkit-appearance:none;}
#mc_embed_signup input[type=checkbox]{-webkit-appearance:checkbox;}
#mc_embed_signup input[type=radio]{-webkit-appearance:radio;}
#mc_embed_signup input:focus {border-color:#333;}
#mc_embed_signup .button {clear:both; background-color: #aaa; border: 0 none; border-radius:4px; color: #FFFFFF; cursor: pointer; display: inline-block; font-size:15px; font-weight: bold; height: 32px; line-height: 32px; margin: 0 5px 10px 0; padding:0; text-align: center; text-decoration: none; vertical-align: top; white-space: nowrap; width: auto;}
#mc_embed_signup .button:hover {background-color:#777;}
#mc_embed_signup .small-meta {font-size: 11px;}
#mc_embed_signup .nowrap {white-space:nowrap;}
#mc_embed_signup .clear {clear:none; display:inline;}
#mc_embed_signup label {display:block; font-size:16px; padding-bottom:10px; font-weight:bold;}
#mc_embed_signup input.email {display:block; padding:8px 0; margin:0 4% 10px 0; text-indent:5px; width:58%; min-width:130px;}
#mc_embed_signup input.button {display:block; width:35%; margin:0 0 10px 0; min-width:90px;}
#mc_embed_signup div#mce-responses {float:left; top:-1.4em; padding:0em .5em 0em .5em; overflow:hidden; width:90%;margin: 0 5%; clear: both;}
#mc_embed_signup div.response {margin:1em 0; padding:1em .5em .5em 0; font-weight:bold; float:left; top:-1.5em; z-index:1; width:80%;}
#mc_embed_signup #mce-error-response {display:none;}
#mc_embed_signup #mce-success-response {color:#529214; display:none;}
#mc_embed_signup label.error {display:block; float:none; width:auto; margin-left:1.05em; text-align:left; padding:.5em 0;}
把上面这部分代码直接贴进html并且取消掉原来的css external link。重新测试:

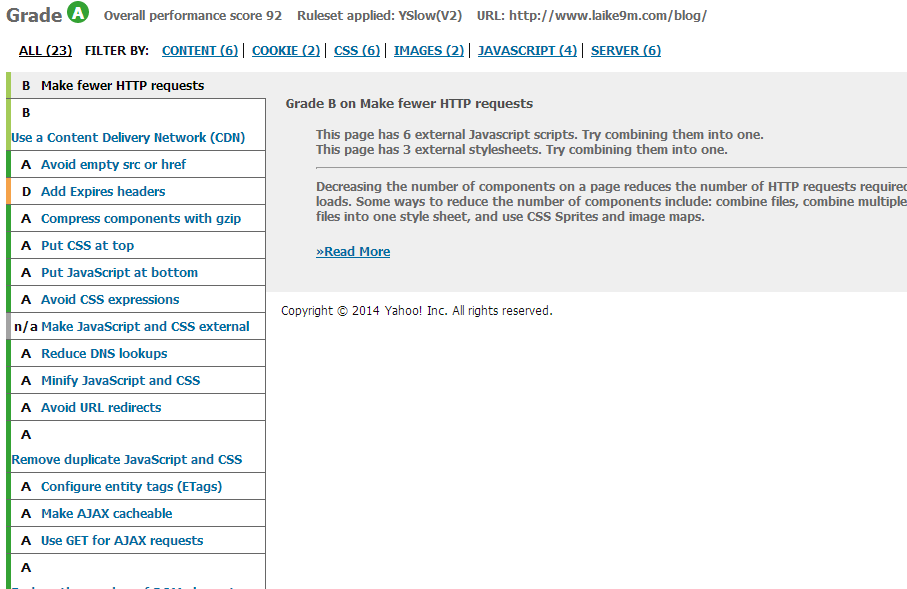
成效显著,由C提升到B
使用CDN
这项得分也是F。这个感觉意义不大,而且不好做。免费CDN本来就不多,有的还要求网站必须备案。这项就不优化了。
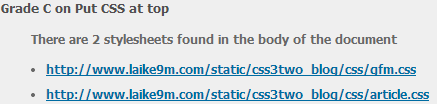
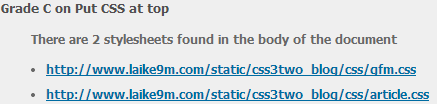
把css放在顶端
这项得分是C

按照它说的,我现在通过修改Django的html模板把这两个css挪到html的head部分。原来这两个css没在head是因为它们是包含在body的block里面,从其它html里面加载的,所以就在body里面。现在我单独在head里面创建了一个block,这样就能把css加载到head里面。
修改之后效果如下,评价变成A了:

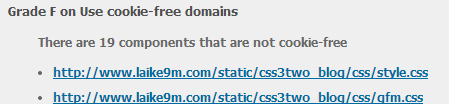
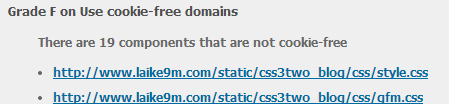
cookie-free
最后一项不是A的是cookie-free

要做到Cookie-free,需要我专门买个域名来存储静态文件,这一点我暂时未能为力。参见雅虎对于这一条的描述:
If your domain is www.example.org, you can host your static components on static.example.org. However, if you've already set cookies on the top-level domainexample.org as opposed to www.example.org, then all the requests to static.example.org will include those cookies. In this case, you can buy a whole new domain, host your static components there, and keep this domain cookie-free. Yahoo! uses yimg.com, YouTube uses ytimg.com, Amazon uses images-amazon.com and so on.
YSlow能做的优化也就是这些了。但是Gtmetric还提供了一些别的优化条目。
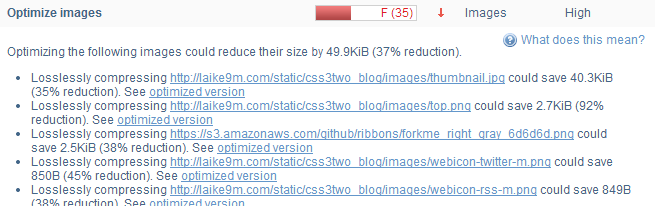
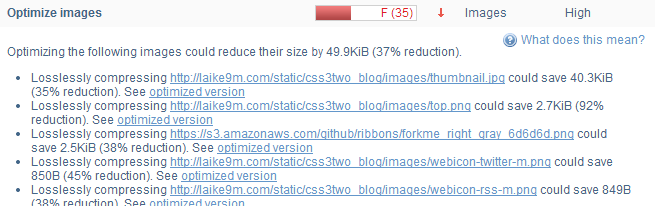
图片压缩

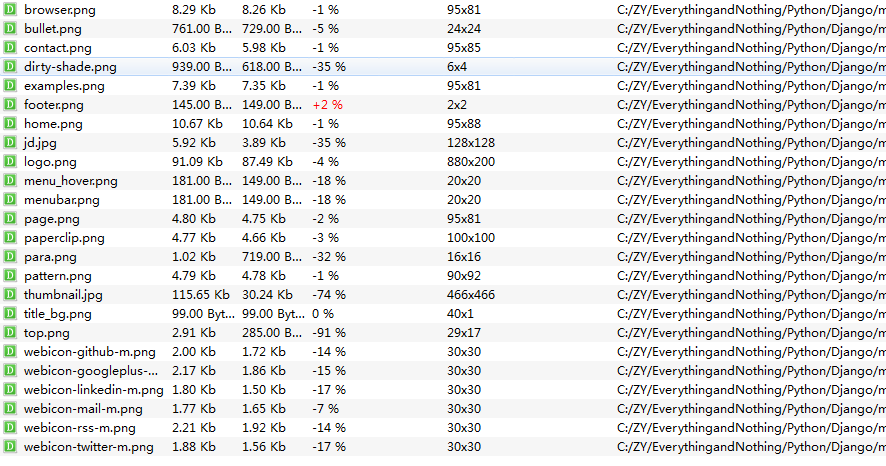
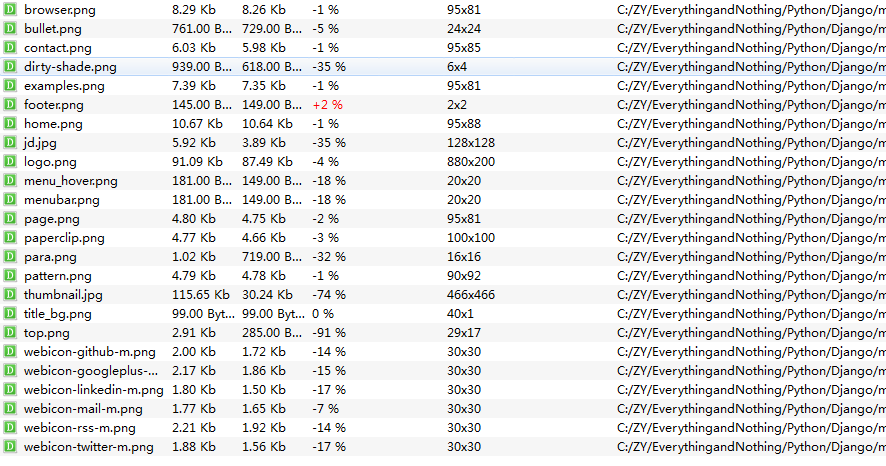
因为我的图片从来都没有压缩过,所以很大。我找了一个图片压缩软件,叫做Caesium,按80%质量把图片压缩了一下,压缩比例如下:

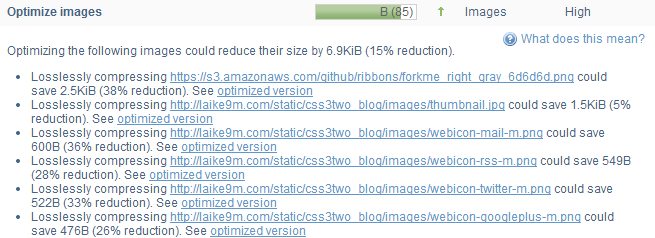
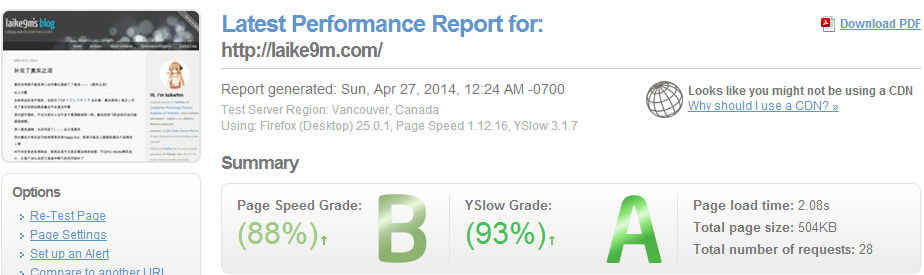
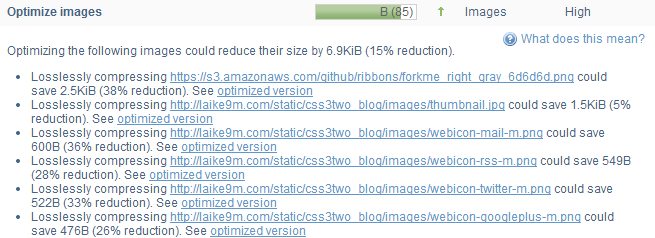
替换掉原来的图片之后,再用Gtmetric测试一次,结果如下:

这项得分上升到了B。
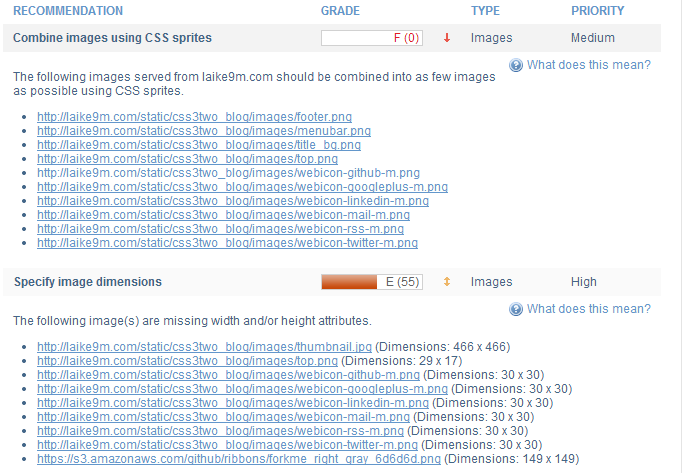
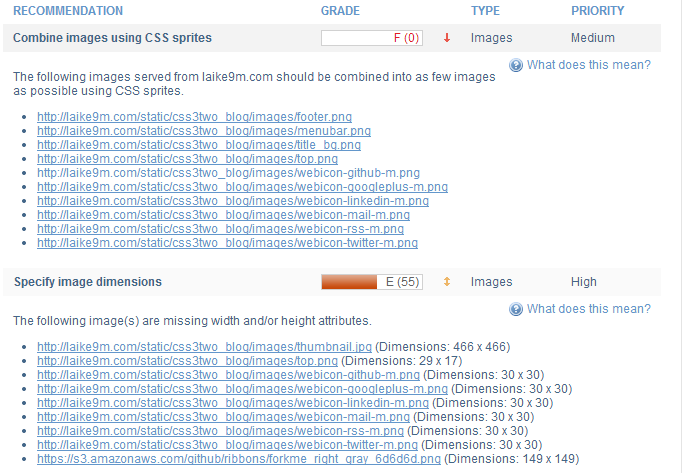
另外还有两项得分很低

首先是使用CSS sprites。这个我不太会弄,所以就不做了。
还有一项是说我没有给图片指定width或height。这一项似乎检测有失误,至少第一张图thumbnail.jpg是有宽度的

后面几张图因为在网页上的大小和原图一样,所以也就没有指定。
至此优化完成,Gtmetric报告可见GTmetrix-report-laike9m.com_new.pdf
前后对比
优化前

优化后

优化前

优化后

提升显著。详情参见GTmetrix-report-laike9m.comold.pdf,GTmetrix-report-laike9m.comnew.pdf。
进一步的工作
如果想进一步优化,还可以加一个静态页面缓存的系统,并且使用css sprites。还有就是目前只对首页图片做了压缩,博文里的图片还没有压缩。